Utilizzare i colori gradienti per rendere attraente una landing page
Utilizzare i colori gradienti per rendere attraente una landing page
Oggi parliamo dei colori gradienti, una tendenza sempre più diffusa nel design web. 🌈
I colori gradienti sono una transizione graduale da un colore all’altro, che possono essere utilizzati in diversi modi per rendere più attraenti le nostre pagine web.
In questo articolo, vi mostreremo:
- come utilizzare i colori gradienti per creare sfondi, immagini e elementi di design sorprendenti;
- come scegliere i colori in modo da creare un equilibrio visivo e un’armonia nella pagina.
Non perdete l’occasione di scoprire come utilizzare i colori gradienti per dare un tocco di originalità al vostro design web. 🌈 Leggete il nostro articolo e fateci sapere cosa ne pensate nei commenti! 🌈
ecco alcuni punti da considerare quando si parla di colori gradienti nel design web:
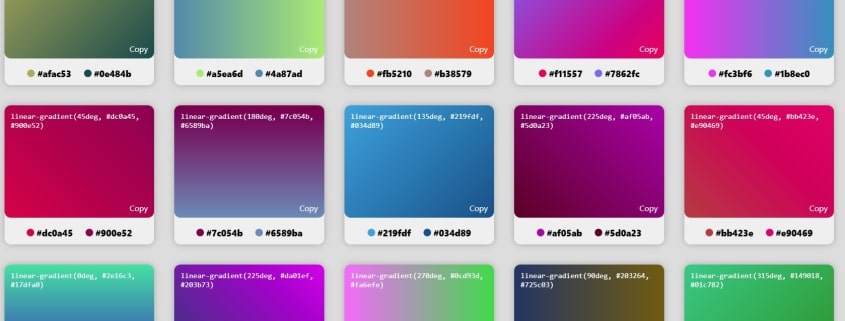
- I colori gradienti sono una transizione graduale da un colore all’altro. Possono essere utilizzati in diversi modi, come per sfondi, immagini o elementi di design.
- Possono essere utilizzati per attirare l’attenzione dei visitatori su una landing page e renderla più interessante.
- È importante non esagerare nell’utilizzo dei colori gradienti e mantenere un equilibrio, in modo da non distrarre troppo dal contenuto principale della pagina.
- I colori gradienti possono essere creati utilizzando gli strumenti di design disponibili, come Adobe Photoshop o Illustrator.
- È possibile creare gradienti di diverse forme e dimensioni, utilizzando diverse combinazioni di colori.
- È importante scegliere i colori in modo da creare un equilibrio visivo e una certa armonia nella pagina. Ad esempio, è possibile utilizzare colori complementari per creare contrasto, o colori della stessa tonalità per creare un effetto più uniforme.
- I colori gradienti possono essere utilizzati per enfatizzare determinati elementi o aree della pagina. Ad esempio, si può utilizzare un colore gradiente per evidenziare un pulsante di chiamata all’azione, o per dare un tocco di originalità a un’immagine o un testo.
- I colori gradienti possono essere utilizzati per creare un effetto di profondità o movimento nella pagina. Ad esempio, si può utilizzare un colore gradiente per dare l’impressione che un elemento sia più vicino o lontano rispetto agli altri.
- I colori gradienti possono essere utilizzati per creare un’atmosfera specifica nella pagina. Ad esempio, si può utilizzare un colore gradiente per creare un’atmosfera calda e accogliente, o per trasmettere un senso di energia e dinamismo.
- È importante prestare attenzione alla leggibilità del testo quando si utilizzano colori gradienti. Ad esempio, è consigliabile utilizzare un colore chiaro per il testo su uno sfondo scuro, o viceversa, per garantire una buona leggibilità.
background: linear-gradient(to right, #FF0000, #00FF00);

@magicnet.it digital agency dal 1996
Aiuto le piccole medie imprese e i professionisti a posizionarsi nei motori di ricerca per migliorare indicizzazione e visibilità in rete.
Curo la reputazione online con attenzione e metodi efficaci offrendo una consulenza su misura.
Scopri la mini guida disponibile su amazon.



Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!